悩んでる人
悩んでる人Fooocusで画像に変化を加えるにはどうすればいいの?
このようなお悩みを解決します。
本記事で分かること
本記事で分かること
- 画像に変化を加えたい人
- FooocusのVariation機能の使い方を知りたい人
- Developer Debug Modeでの微調整が知りたい人
FooocusのVariation機能はボタン操作で簡単に利用できます。画像の変化率の微調整はDeveloper Debug Modeで設定できるので一緒に紹介していきます。
それでは、どうぞ!
FooocusのVariationの使い方

FooocusでVariationを使用する方法について解説します。
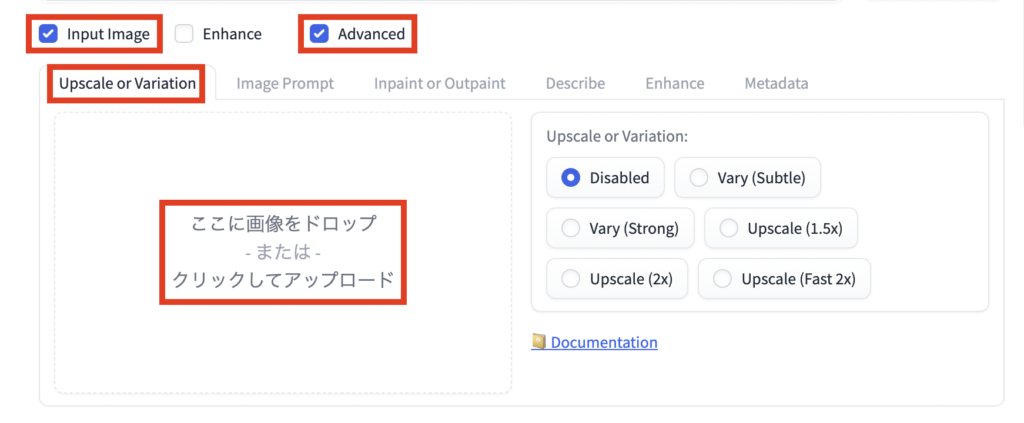
「Input Image」>「Upscale or Variation」にイメージ画像をアップロードします。

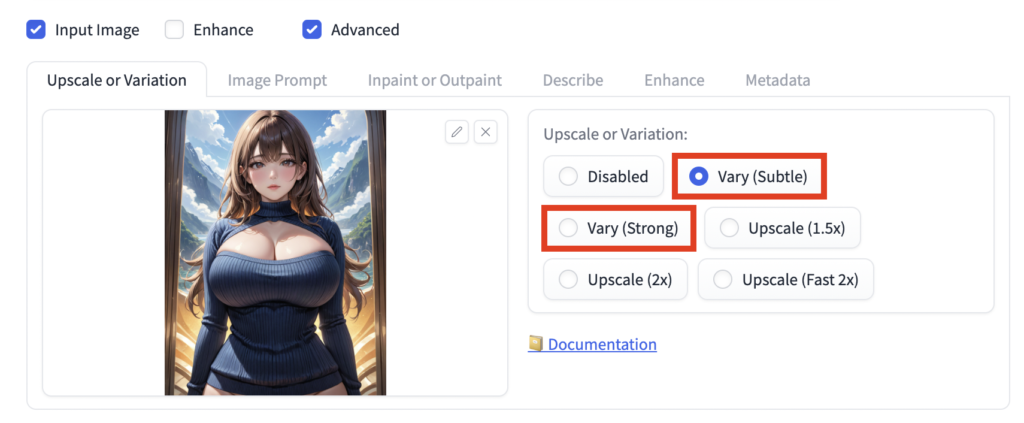
アップロードが完了したら「Vary (Subtle)」または「Vary (Strong)」のいずれかを選択し、Variationによる変化を与えられます。
前者は画像に少し変化、後者は大きく変化させることが可能ですが、後者では原型が崩れてしまう恐れがあるので、前者の「Vary (Subtle)」がオススメです。

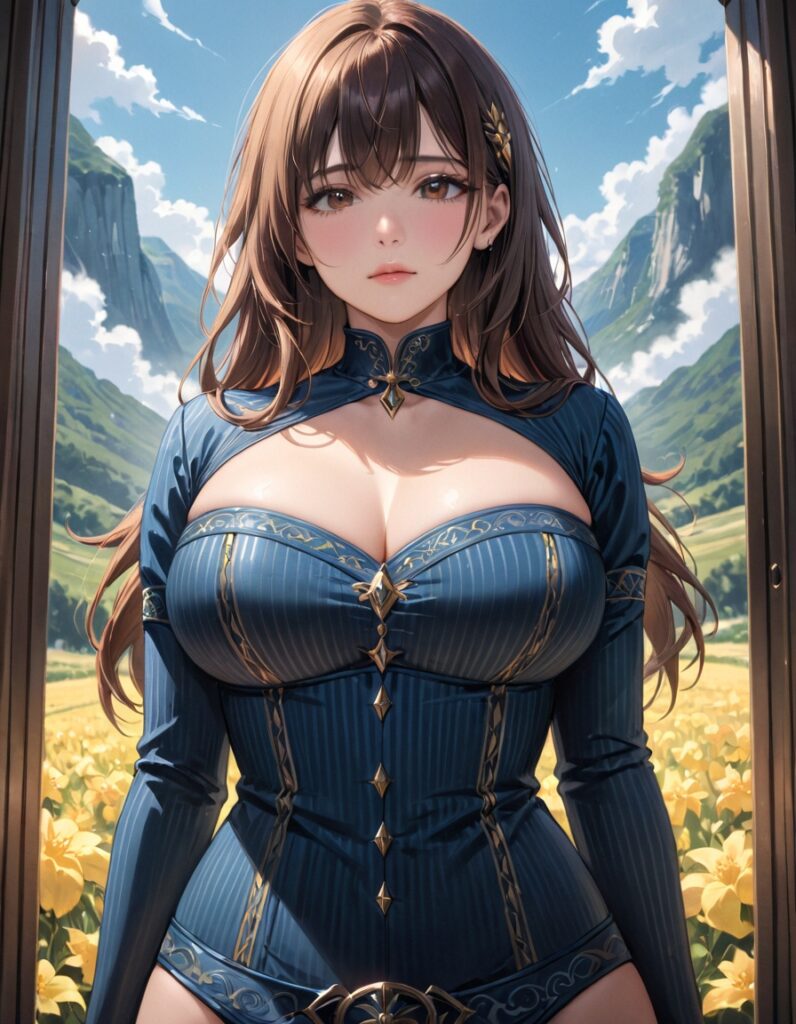
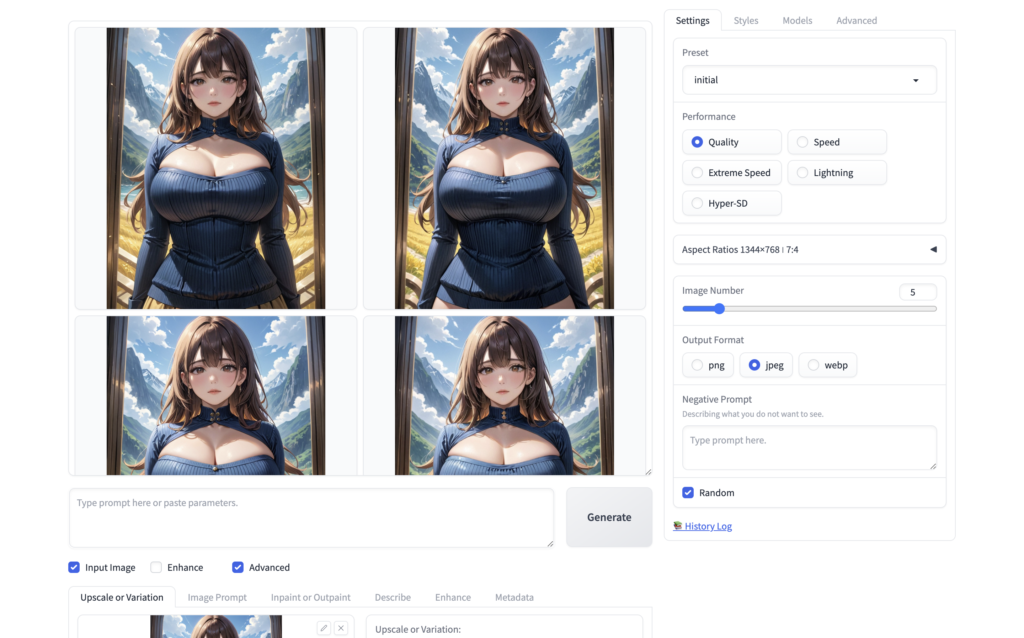
「Vary (Subtle)」で生成した画像は次の通りです。表情、髪型、衣服、背景が微妙に変化しています。

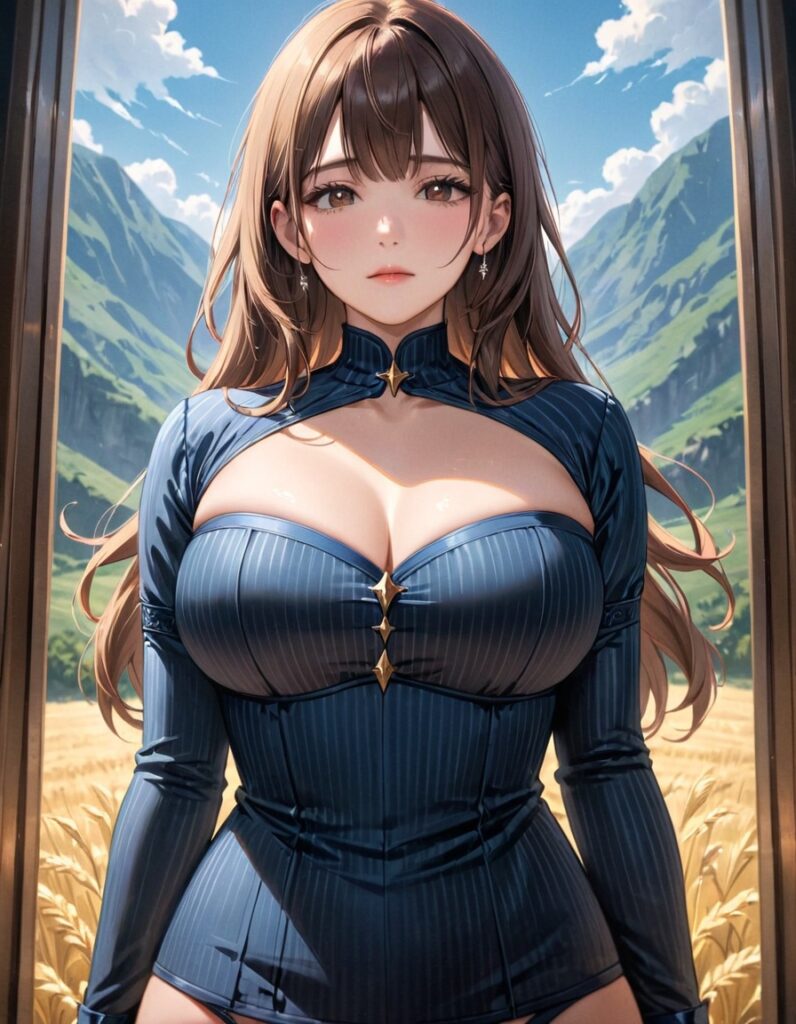
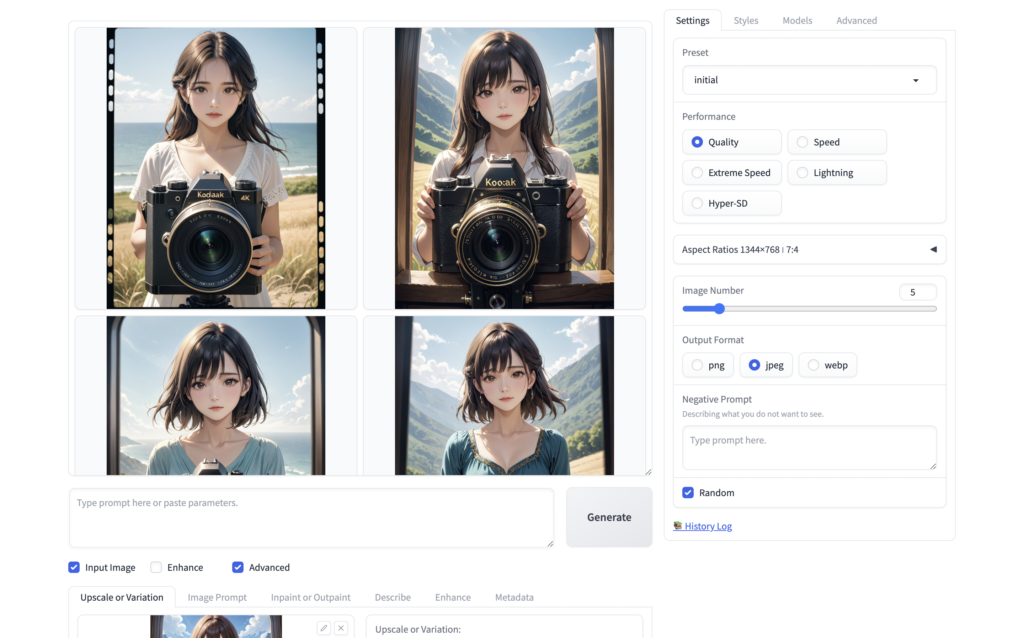
「Vary (Strong)」で生成した画像は次の通りです。原型があまり感じられません。

FooocusのDebug Modeで影響度を変更させる
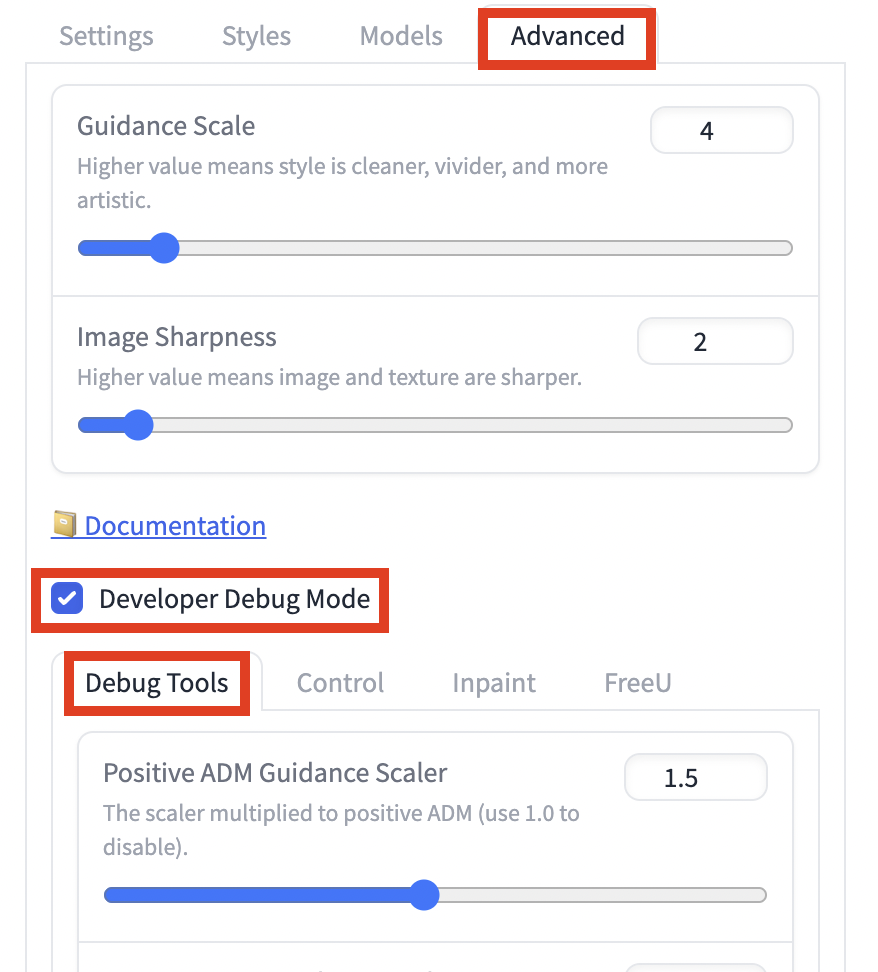
先ほど紹介した「Vary (Subtle)」と「Vary (Strong)」の中間ぐらいの変化を与えたい場合には、Developer Debug Modeで設定を変更できます。

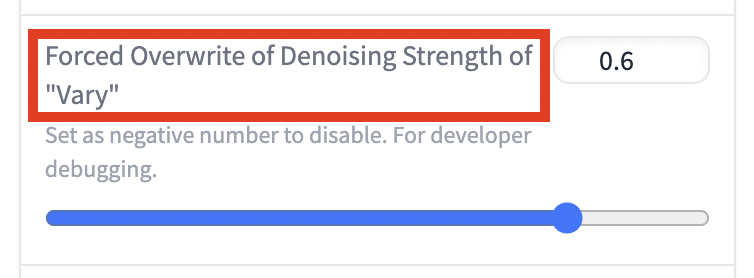
Developer Debug Modeにチェックを入れ、下にスクロールすると「Forced Overwrite of Denoising Strength of “Vary”」があるので、数値を変更して影響度を変えられます。
数値が高くなるにつれ、画像に与える影響が強くなります。

「Forced Overwrite of Denoising Strength of “Vary”」の値を「0.6」で生成した画像を次の通りです。