「Stable Diffusionで画像サイズのアスペクト比を計算するのが面倒」
「好みの画像サイズを保存して、ワンクリックでサイズ調整したい」
こんな悩み、拡張機能Aspect Ratio selectorを使えば解決できます。
Stable Diffusionを起動して毎回サイズ調整するのは面倒って方にオススメの拡張機能です。今回はAspect Ratio selectorの使い方について初心者向けにわかりやすく解説していきます。
Stable Diffusionの基本的な画像サイズ調整

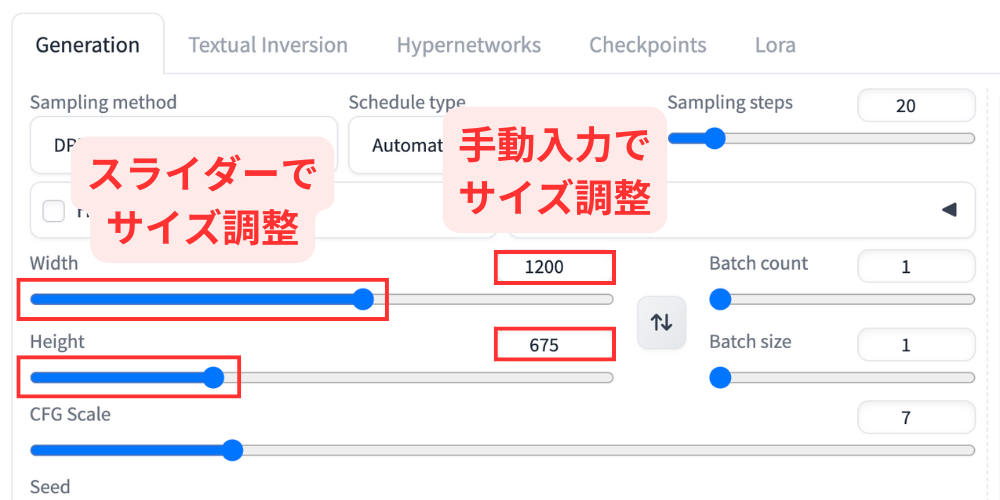
Stable Diffusionのデフォルト機能で画像サイズを調整する場合、スライダーまたは数値を入力してサイズ調整できます。

毎回異なるサイズの画像を生成するなら問題ありませんが、同じサイズで画像生成したい場合には面倒ですよね。またアスペクト比を保った状態で高さまたは横幅を調整する場合、デフォルトの状態では計算が必要になります。
そんな面倒な悩みも、Aspect Ratio selectorを導入すれば解消できます。
Aspect Ratio selectorのインストール

それでは早速、Aspect Ratio selectorのインストールをしていきましょう。
下のリンクをコピーして、Stable Diffusionを開きます。
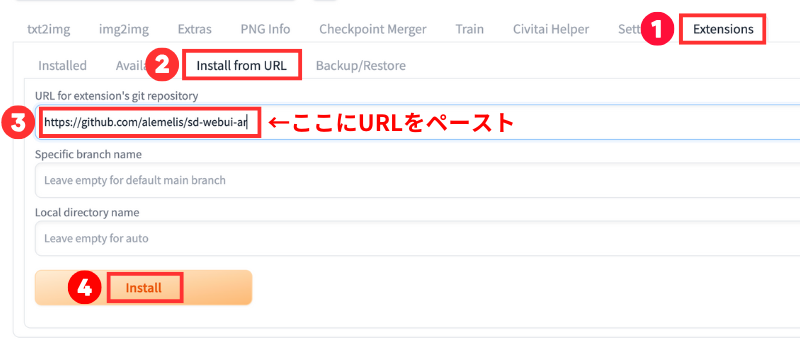
https://github.com/alemelis/sd-webui-arExtensions>Install from URLの順にクリックします。
コピーしたリンクをURL for extension’s git repositoryにペーストし、Installをクリックします。

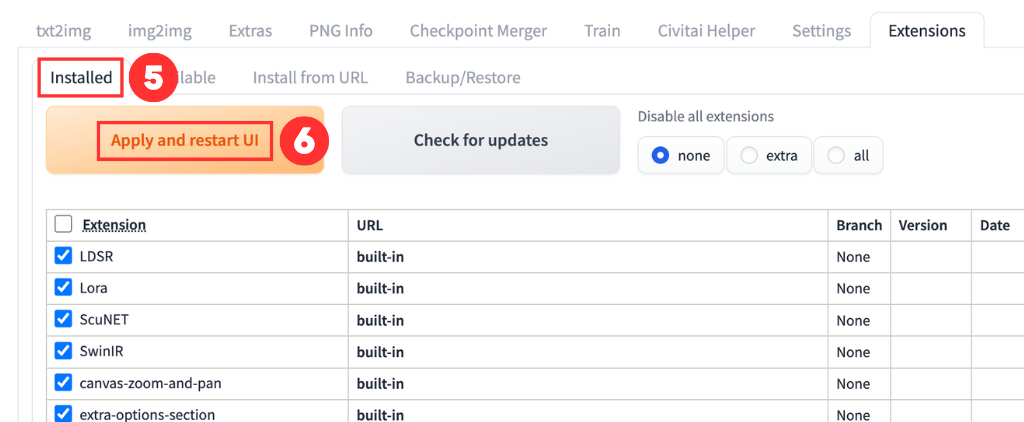
Installedを開いてApply and restart UIをクリックします。

これで拡張機能のインストールは完了です。
Aspect Ratio selectorの使い方

それでは、Aspect Ratio selectorの使い方について解説します。
改めてAspect Ratio selectorの用途について伝えておくと、画像のアスペクト比やサイズをあらかじめ保存し、ワンクリックでサイズ調整できる拡張機能です。
- アスペクト比(画像比率)を自動計算する
- 画像サイズの保存・呼び出し
- アスペクト比の保存・呼び出し
アスペクト比(画像比率)を自動計算する
Aspect Ratio selectorの1つ目の機能は、アスペクト比の自動計算です。
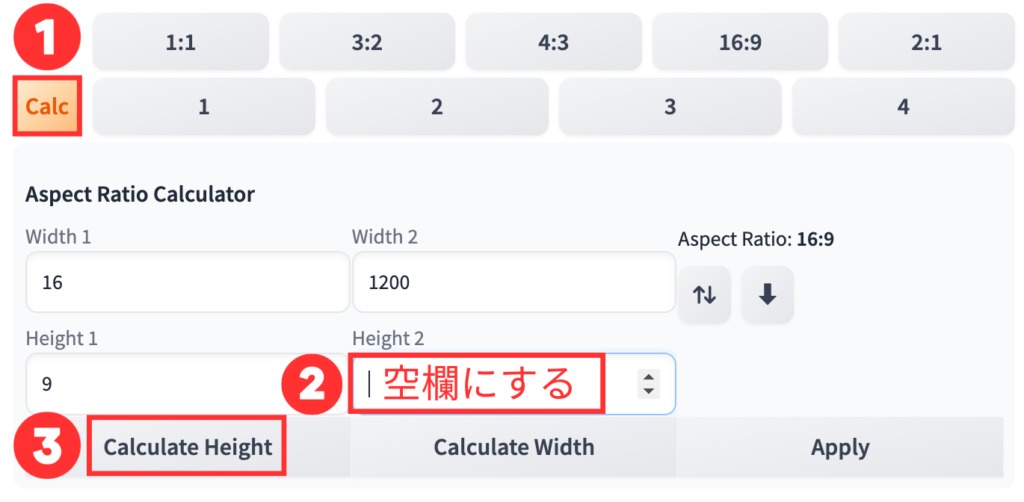
CalcをクリックするとAspect Ratio Calculatorが表示されるので、ここで画像サイズのアスペクト比を自動計算できます。
例えば、横幅1200pxを基準として16:9(横幅:高さ)のアスペクト比で高さを求めたい場合には、Width1とHeight1にアスペクト比を入力し、Width2に基準の横幅を入力、Height2を空欄にしCalvulate Heightをクリックすれば高さを求められます。
逆に、高さを基準にして横幅を求めたい場合には、Width2を空欄にしてCaluclate Widthをクリックします。

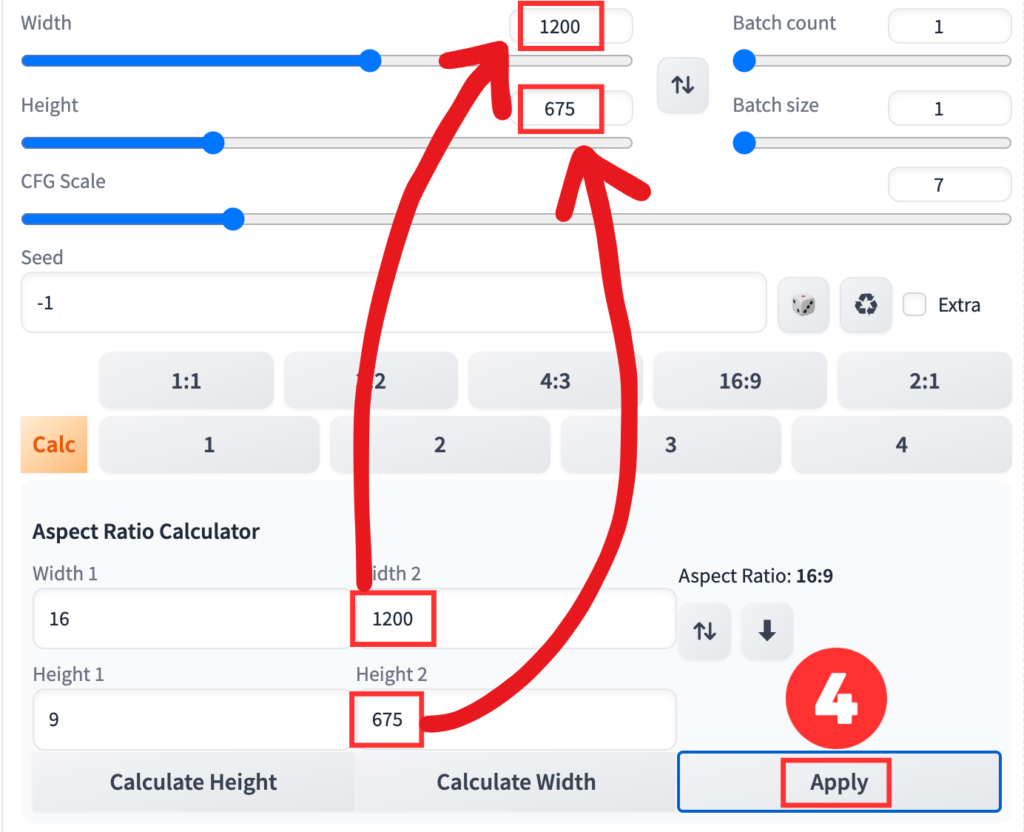
計算したアスペクト比は、Applyをクリックして反映できます。

アスペクト比の保存・呼び出し
Aspect Ratio selectorの2つ目の機能は、アスペクト比の保存です。
頻繁に使用するアスペクト比がある場合には、あらかじめアスペクト比を保存しておいてワンクリックでサイズ調整できます。
アスペクト比を保存するには、Stable Diffusionフォルダで編集が必要になります。Stable Diffusionフォルダ>extensions>sd-webui-ar>aspect_ratios.txtを開きます。
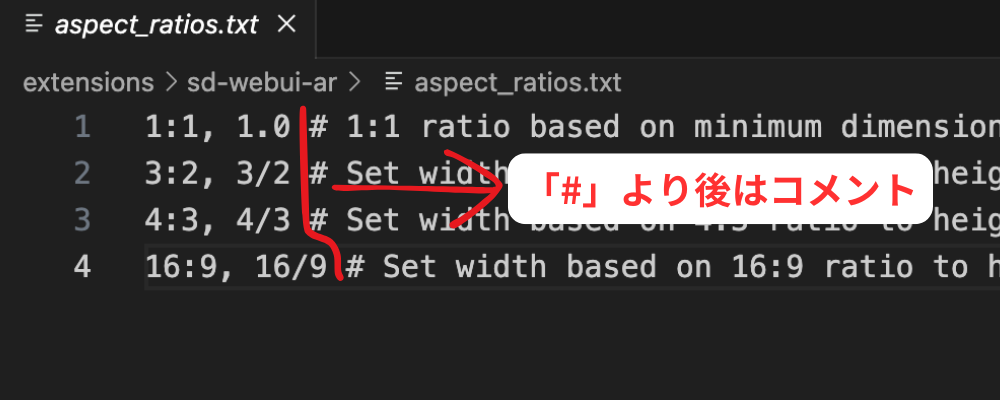
aspect_ratios.txtでは次のように、任意のアスペクト比を保存できます。

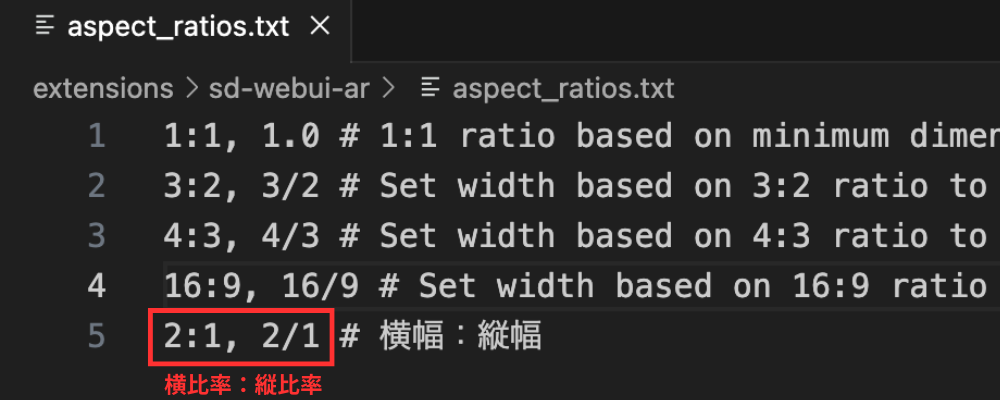
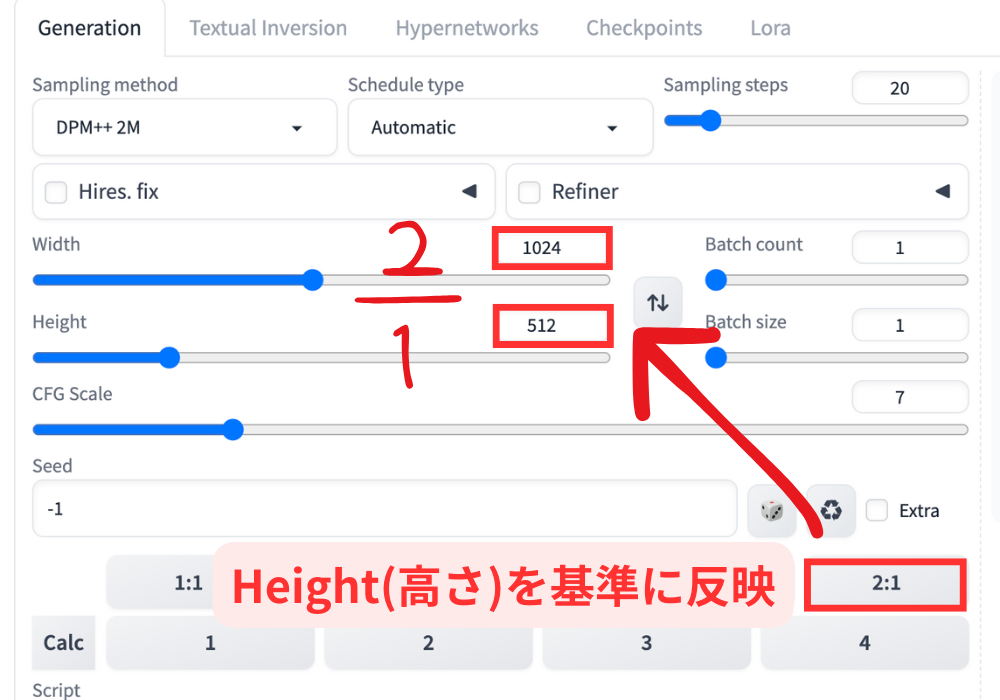
例えば、アスペクト比が2:1(横幅:縦幅)のサイズを保存したい場合には「横幅:縦幅, 横幅/縦幅」で追加できます。
また自分好みに、既存のアスペクト比を消去したり、順番を変えたりカスタマイズできます。編集が完了したらファイルを保存してStable Diffusionを再起動します。

Stable Diffusionで生成したボタンクリックすると、高さを基準とし指定したアスペクト比で横幅が自動調整されます。

画像サイズの保存・呼び出し
Aspect Ratio selectorの3つ目の機能は、画像サイズの保存です。
頻繁に使用する画像サイズがある場合には、あらかじめ画像サイズを保存しておいてワンクリックでサイズ調整できます。
画像サイズを保存するには、Stable Diffusionフォルダで編集が必要になります。Stable Diffusionフォルダ>extensions>sd-webui-ar>resolutions.txtを開きます。
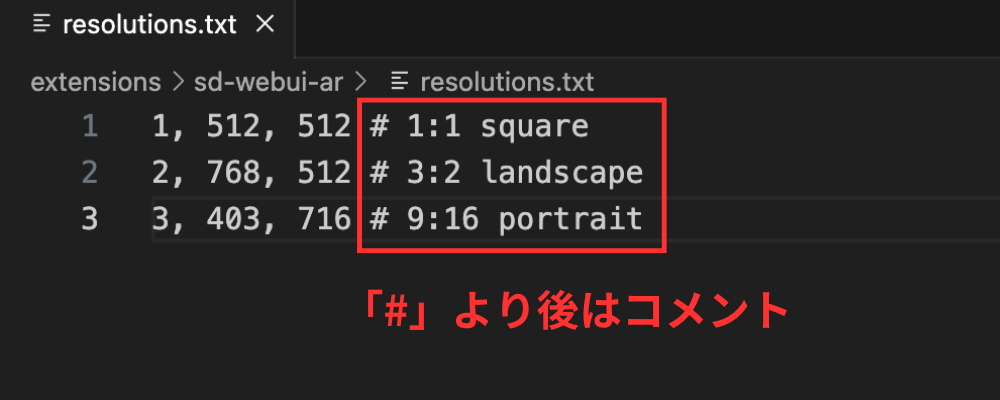
resolutions.txtでは次のように、任意の画像サイズを保存できます。

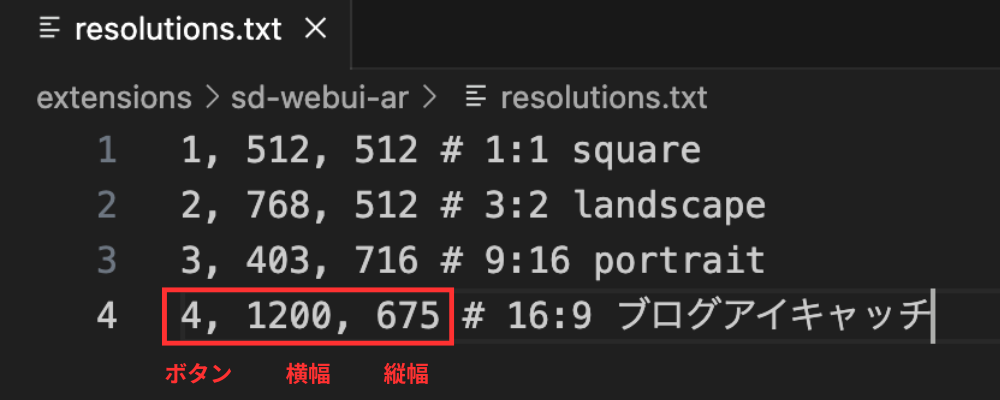
例えば、画像サイズが1200*675(横幅:縦幅)のサイズを保存したい場合には「ボタン, 横幅, 縦幅」で追加できます。
また自分好みに、既存の画像サイズを消去したり、順番を変えたりカスタマイズできます。編集が完了したらファイルを保存してStable Diffusionを再起動します。

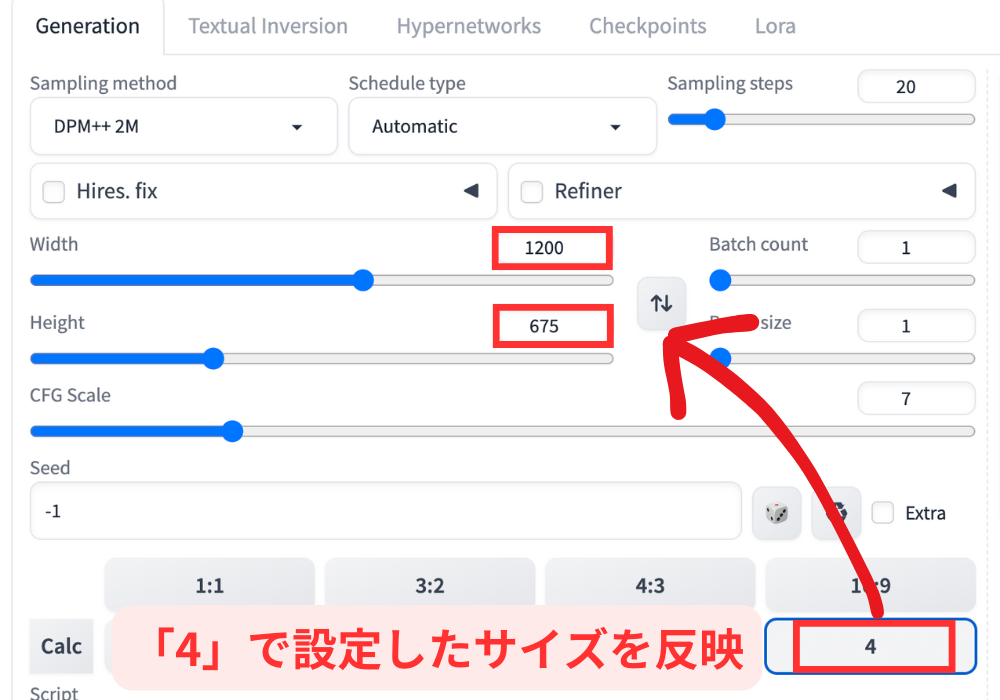
Stable Diffusionで生成したボタンクリックすると、設定した画像サイズに変更されます。

まとめ

今回は、Stable Diffusionで拡張機能Aspect Ratio selectorを使用して、画像サイズを調整する方法について解説しました。
Stable Diffusionには他にも様々な便利で役立つ拡張機能があるので、ぜひ色々試してみてくださいね。